Bonjour à tous,
Ce fil est principalement une réponse à Jean-Baptiste à sa question posée sur un autre fil.
Retour Railcom ou RFID ou IR dans Rocrail.
Faire remonter à Rocrail une information de détection à partir du réseau est assez simple. Mais on parle ici d’
identification, on ne parle plus de données binaires comme dans le cas d’un capteur (HIGH – LOW) mais de plusieurs bits pouvant former 1 ou 2 octets dans le cas de l’adresse d’une locomotive. Car c’est bien l’adresse d’une locomotive que retourne le détecteur Railcom.
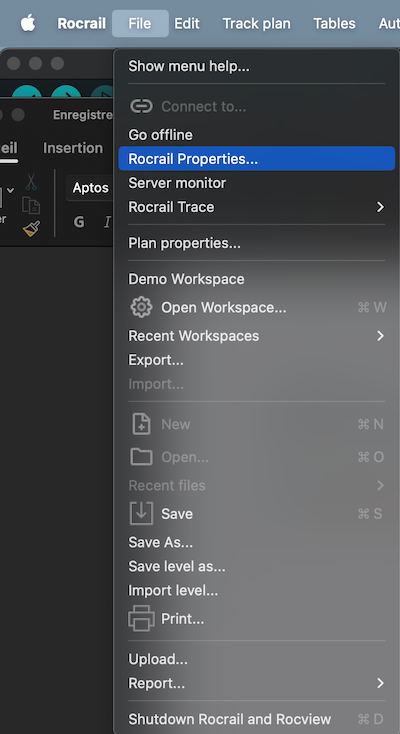
Dans Rocrail, on commence par créer un nouveau contrôleur

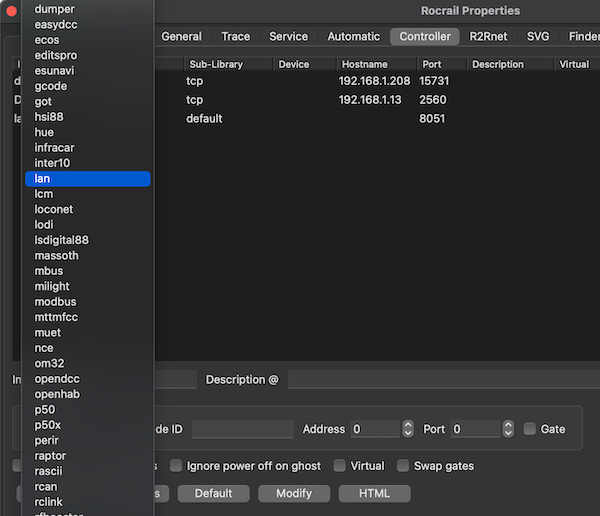
On choisit le protocole lan

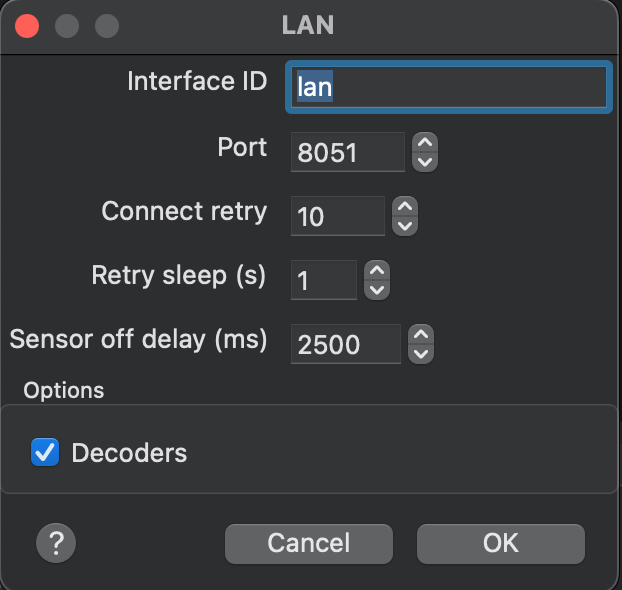
Dans les réglages du protocole, on choisit un port ou on laisse le port proposé par défaut 8051,

Il faut redémarrer Rocrail pour qu’il prenne en compte la création de ce contrôleur
C’est tout côté Rocrail.
Le protocole lan de Rocrail est un peu verbeux et à mon sens un peu vieillot, mais bon ! Il utilise une syntaxe xml.
Voici un programme testé sur ESP32 (mais qui doit aussi fonctionner avec un Raspberry Pi WiFi ou un Arduino + Ethernet ou WiFi).
/*
Programme de test pour envoi d'une adresse Railcom à Rocrail
christophe.bobille 05/2025 - LOCODUINO - www.locoduino.org
*/
#include <WiFi.h>
#include <WiFiClient.h>
// === Configuration Wi-Fi ===
const char* ssid = "SSID";
const char* password = "PASSWORD";
// Adresse de Rocrail
const char* serverIP = "192.168.xxx.xxx"; // IP du PC avec Rocrail
const uint16_t serverPort = 8051; // Port LAN configuré dans Rocrail
WiFiClient client;
void sendFB(const char* fbMsg) {
String header = String("<xmlh><xml size="") + String(strlen(fbMsg)) + ""/></xmlh>";
String fullMessage = header + String(fbMsg);
client.print(fullMessage);
Serial.println("Message envoyé :");
Serial.println(fullMessage);
}
void setup() {
Serial.begin(115200);
delay(500);
// === Connexion Wi-Fi ===
Serial.print("Connexion à : ");
Serial.println(ssid);
WiFi.begin(ssid, password);
while (WiFi.status() != WL_CONNECTED) {
delay(500);
Serial.print(".");
}
Serial.println("\nWi-Fi connecté !");
Serial.print("Adresse IP : ");
Serial.println(WiFi.localIP());
// === Connexion à Rocrail ===
Serial.print("Connexion à Rocrail : ");
Serial.print(serverIP);
Serial.print(":");
Serial.println(serverPort);
if (client.connect(serverIP, serverPort)) {
Serial.println("Connexion TCP OK");
// Activation du capteur avec RailCom
const char* msgOn = "<fb id="sb2e" identifier="78" state="true" bididir="1" actor="user"/>";
sendFB(msgOn);
delay(2000); // 2 secondes
// Désactivation du capteur
const char* msgOff = "<fb id="sb1e" identifier="0" state="false"/>";
sendFB(msgOff);
client.stop();
Serial.println("Connexion fermée");
} else {
Serial.println("Connexion échouée");
}
}
void loop() {}
Au début du programme, on renseignera les infos pour se connecter à notre box internet
// === Configuration Wi-Fi ===
const char* ssid = "SSID";
const char* password = "PASSWORD";puis l’adresse IP de l’ordinateur qui héberge Rocrail puis le port d’écoute renseigné plus haut :
8051const char* serverIP = "192.168.yyy.yyy"; // IP du PC avec Rocrail
const uint16_t serverPort = 8051; // Port LAN configuré dans RocrailLigne 59 du programme, c’est ici qu’il faut renseigner l’identifiant que l’on veut communiquer à Railcom
const char* msgOn = "<fb id="sb1e" identifier="78" state="true" bididir="1" actor="user"/>";id est l’identifiant du capteur sur le tracé Rocrail
identifier l’adresse de la locomotive.
state indique bien sûr que le capteur est actif
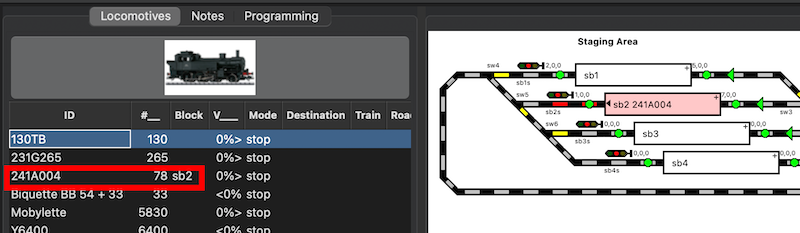
Une fois le programme lancé, il doit se connecter au serveur lan de Rocrail et l’on doit voir apparaitre sur le plan le nom de la locomotive dans le block à droite l’identifiant du block dans la partie gauche juste après l’adresse de la locomotive.

N'hésitez pas pour toutes questions.
Christophe


